Se sei uno sviluppatore web, allora probabilmente conosci già Safari’s Web Inspector. Ma se avete appena iniziato a usare Safari per lo sviluppo o avete appena iniziato la vostra carriera di sviluppo web, questa guida vi mostrerà le basi per iniziare a usare Safari Web Inspector su iOS e Mac.
Cos’è il Safari Web Inspector?
Per coloro che non hanno ancora familiarità con lo strumento, è possibile utilizzare il Safari Web Inspector per un aiuto nello sviluppo del web. Esso consente di rivedere gli elementi della pagina, apportare modifiche, risolvere problemi e rivedere le prestazioni della pagina. Apple riassume tutto questo:
Web Inspector è il principale strumento di sviluppo web in Safari. Web Inspector consente di ispezionare, modificare, eseguire il debug e analizzare le prestazioni dei contenuti web in una scheda Safari.
Attivare e aprire Safari Web Inspector
È possibile utilizzare il Safari Web Inspector per lo sviluppo su iPhone, iPad o Mac. Ecco come abilitarlo e aprirlo su iOS e macOS in modo da essere pronti ad usarlo quando ne avete bisogno.
Attivare e aprire il Web Inspector su Mac
Se avete intenzione di utilizzare il Web Inspector frequentemente, sia per iOS che per Mac, potete anche aggiungere la scheda Develop alla vostra barra dei menu in modo da potervi accedere facilmente.
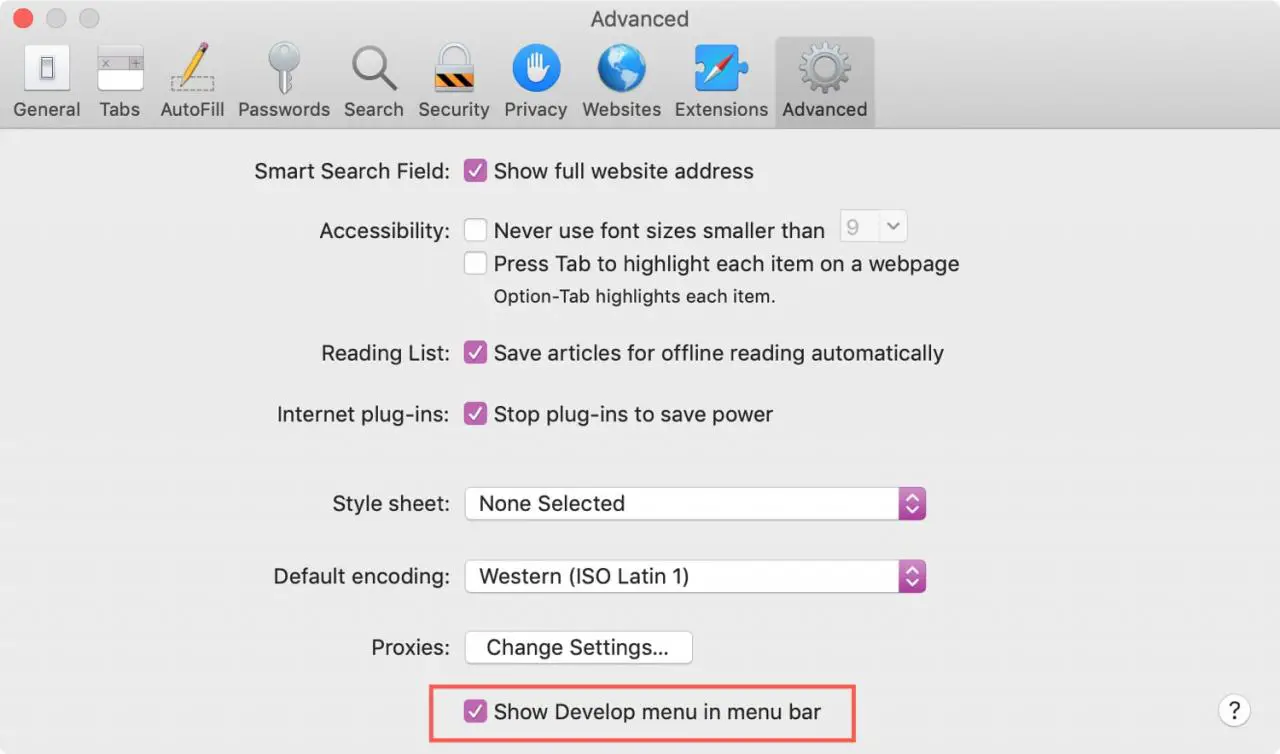
1) Aprire Safari e cliccare Safari ; Preferenze dalla barra dei menu.
2) Scegliere la scheda Avanzato .
3) Contrassegnare la casella in basso per Mostrare menu Develop nella barra dei menu .

Ora, quando si desidera abilitare il Web Inspector, fare clic su Develop ; Show Web Inspector dalla barra dei menu.
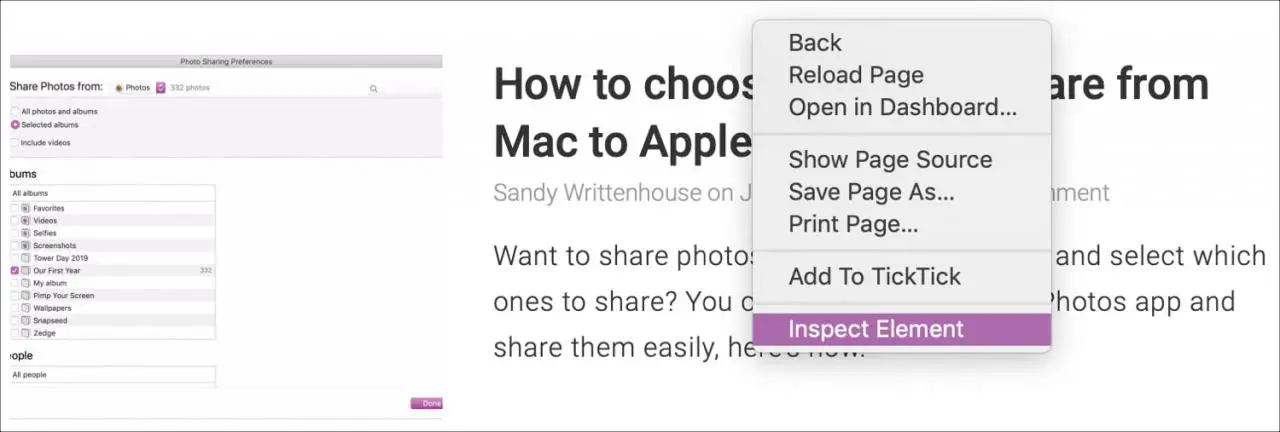
Se si preferisce rinunciare ad aggiungere il pulsante Sviluppa alla barra dei menu, è possibile accedere a Web Inspector su Mac con una scorciatoia. Navigate fino alla pagina che volete ispezionare, cliccate con il tasto destro del mouse su di essa e scegliete Inspect Element dal menu contestuale.

Tenete presente che se avete intenzione di utilizzare Web Inspector for Safari sul vostro dispositivo iOS, avrete bisogno del pulsante Develop nella barra dei menu.
Attivare e aprire il Web Inspector per iPhone e iPad
Per utilizzare il Web Inspector per iOS sul vostro Mac, prendete il cavo e collegate il vostro iPhone o iPad. Quindi, seguite questi passi per attivare lo strumento.
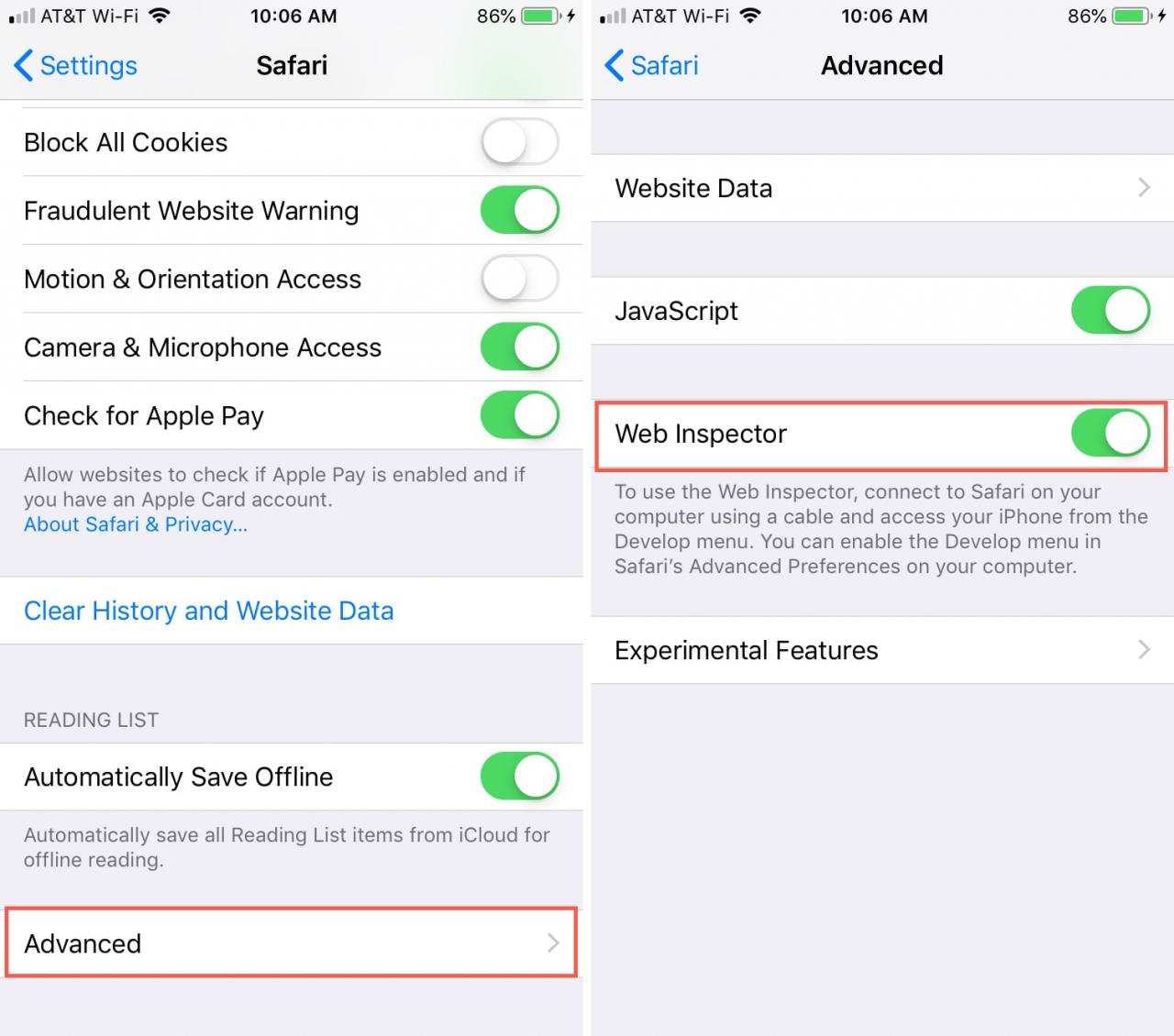
1) Apri Impostazioni ; Safari su iPhone o iPad.
2) Scorrere verso il basso e toccare Avanzato .
3) Attivare la commutazione per Web Inspector .

Successivamente, assicuratevi che Safari sia aperto sul vostro dispositivo iOS e sul vostro Mac.
1) Clicca Sviluppa dalla barra dei menu e vedrai l’elenco del tuo iPhone o iPad.
2) Passa il mouse sul dispositivo e vedrai i siti web aperti in Safari sul tuo dispositivo.
3) Selezionate quello desiderato e il Web Inspector si aprirà in una nuova finestra che potrete utilizzare.

Posizionare il Safari Web Inspector
Se si utilizza il Web Inspector per iOS, esso rimarrà nella sua finestra fluttuante.
Se lo usi per Safari sul tuo Mac, puoi cambiarne la posizione. Per impostazione predefinita, Web Inspector viene visualizzato nella parte inferiore della finestra di Safari. Per staccarlo e posizionarlo in una finestra separata o agganciarlo sul lato destro di Safari, selezionate uno dei pulsanti in alto a sinistra della finestra Inspector.

Conosci il Web Inspector
Il Safari Web Inspector ha una comoda barra degli strumenti e schede con alcune opzioni che si possono regolare in base alle proprie esigenze.
Barra degli strumenti Web Inspector
- “X” per chiudere l’Ispettore
- Pulsanti di posizionamento
- Pulsante di ricarica
- Scarica il pulsante archivio web
- Visualizzatore di attività (conteggio delle risorse, dimensione delle risorse, tempo di carico, log, errori, avvisi)
- Pulsante di selezione degli elementi
- Casella di ricerca
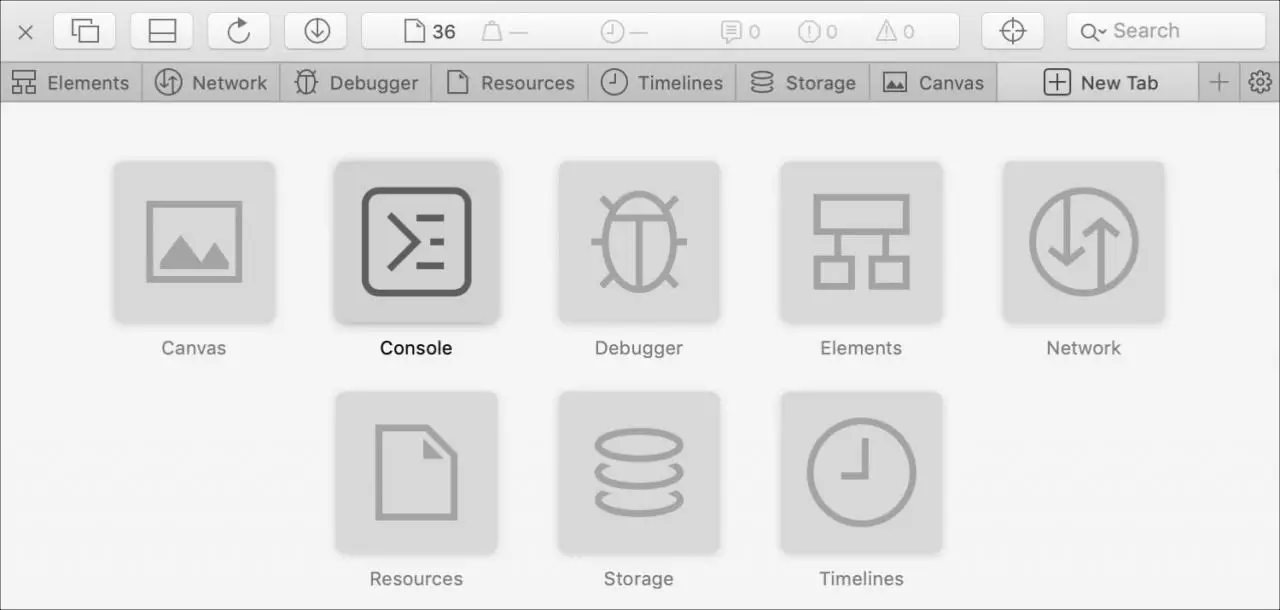
Schede Web Inspector
È possibile utilizzare tutte le schede o solo alcune. Clicca il segno più sulla scheda più a destra per vedere le schede disponibili e aggiungerne una. Puoi cliccare con il tasto destro del mouse o tenere premuto Controllare e cliccare le schede e poi controllare e deselezionare quelle che vuoi vedere. Riordinare le schede tenendo premuto e trascinandole nelle loro nuove posizioni.
- Elementi : Stato attuale del modello dell’oggetto del documento della pagina
- Rete : Risorse caricate dalla pagina corrente
- Debugger : Visualizza l’esecuzione JavaScript, le variabili e il flusso di controllo
- Risorse : Risorse utilizzate dal contenuto della pagina corrente
- Timeline : Visualizzazione del contenuto della pagina
- Archiviazione : Dichiarare che è disponibile il contenuto della pagina
- Tela : Contesti creati da CSS
- Console : Mostra i messaggi registrati e permette di valutare il codice JavaScript

Per un aiuto approfondito su una scheda specifica, è possibile accedere al sito del supporto sviluppatori Apple. Selezionare Indice; Iniziare in Strumenti per sviluppatori Safari ; Web Inspector .

Fino a destra della barra delle schede, vedrete un pulsante Impostazioni . Questo consente di regolare le impostazioni per le schede, i rientri, le mappe di origine, lo zoom e altro ancora.

In bocca al lupo per l’ispezione!
Speriamo che questa guida vi aiuti a iniziare a lavorare con Safari Web Inspector per lo sviluppo web del vostro iPhone, iPad o Mac.
Se attualmente utilizzate il Web Inspector e avete consigli e trucchi che vorreste condividere con altri che hanno appena iniziato, sentitevi liberi di commentare qui sotto!