
Ci sono persone là fuori a cui piace vedere cosa c’è sotto il cofano delle pagine web che visitano. Qualunque siano le tue ragioni, ci sono alcuni semplici passaggi che ti consentono di vedere il codice sorgente HTML di un sito Web in Safari per Mac. In questo post, ti mostreremo come abilitare la modalità Sviluppo in Safari per visualizzare il codice sorgente di una pagina web.
Come si visualizza il codice sorgente HTML in Safari?
Il primo passo per poter vedere il codice HTML di un sito è abilitare la modalità Sviluppo, una modalità che Apple nasconde per impostazione predefinita poiché la società presume che solo gli sviluppatori vogliano armeggiare con queste opzioni.
Come abilitare la modalità Sviluppo in Safari:
Passo 1: Con Safari aperto, vai su Safari> Preferenze nella barra dei menu.
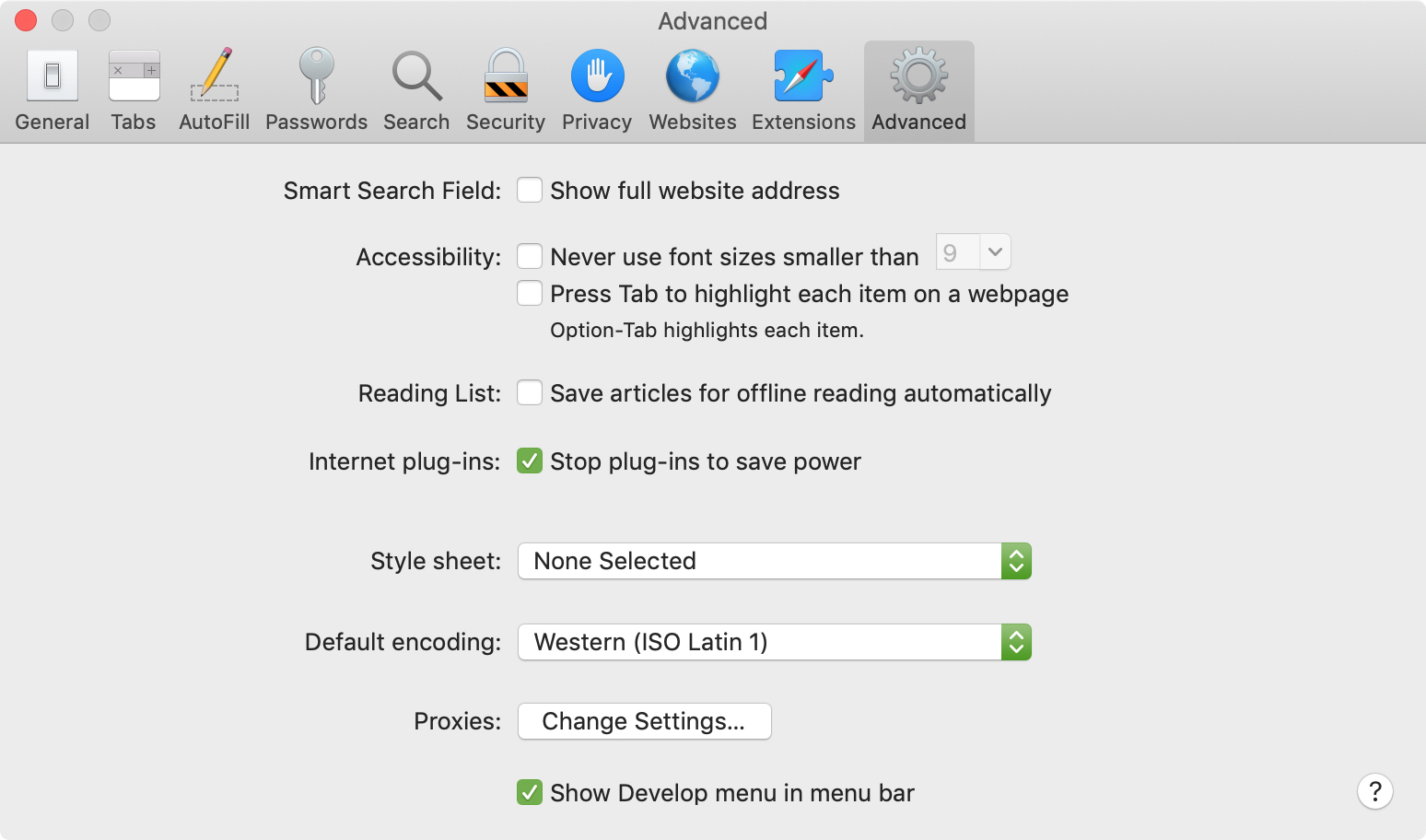
Passo 2: Vai alla scheda Avanzate.

Passaggio 3: In basso, seleziona la casella che dice Mostra menu Sviluppo nella barra dei menu.
Nella barra dei menu, ora vedrai una nuova scheda chiamata Sviluppa.
Come mostrare il codice sorgente della pagina:
Ora che abbiamo abilitato questa modalità sviluppatore, possiamo accedere al codice sorgente di una pagina web in tre modi diversi.
Opzione 1: In qualsiasi pagina Web, vai su Sviluppa nella barra dei menu e seleziona Mostra origine pagina.
Opzione 2: Nella pagina Web di cui desideri visualizzare il codice sorgente, premi contemporaneamente i tasti Opzione/Alt + Comando + U.
Opzione 3: Questa è probabilmente l’opzione più semplice, fai semplicemente clic con il tasto destro sulla pagina e seleziona Mostra origine pagina.
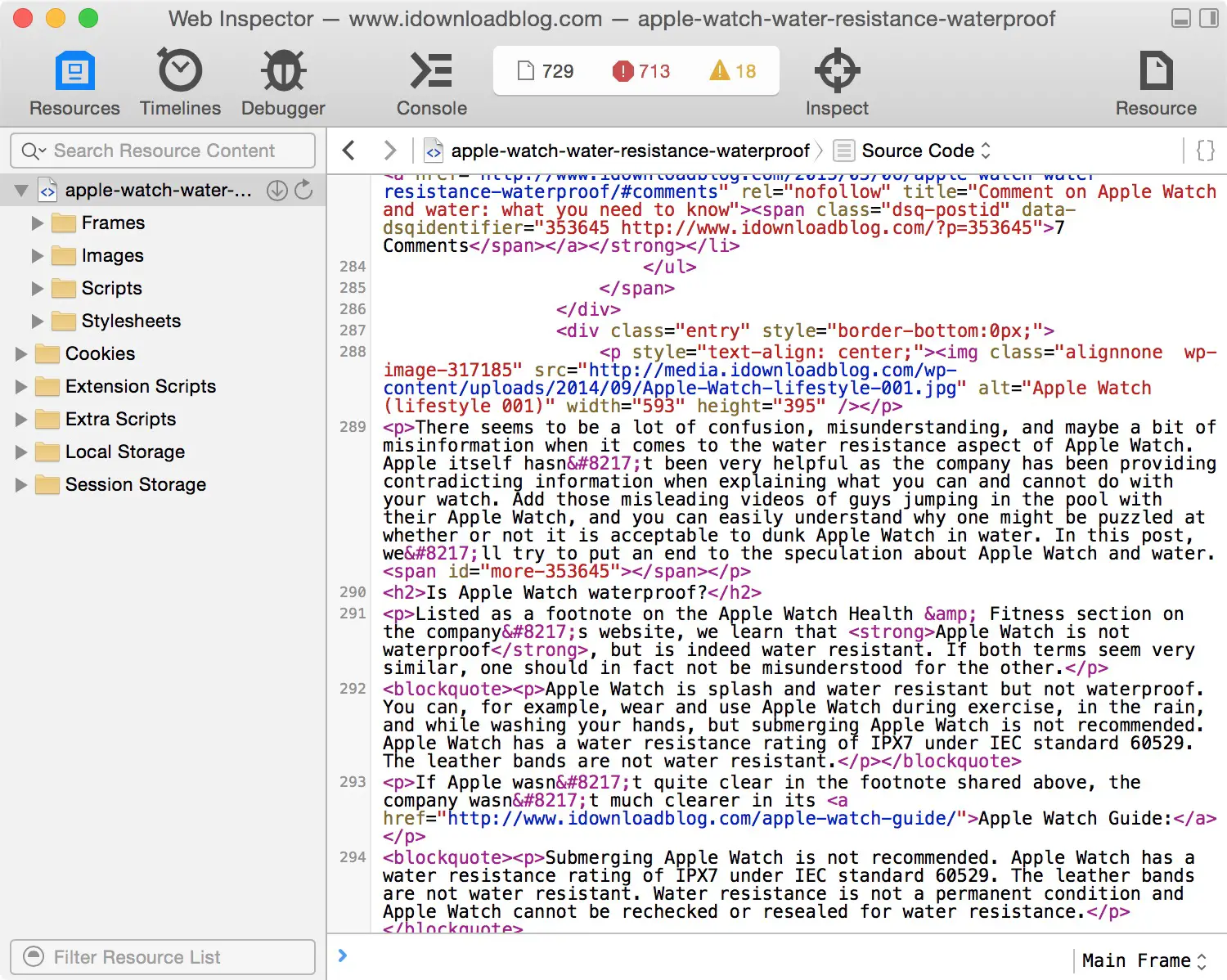
Quando esegui una di queste azioni, il codice sorgente della pagina apparirà nella parte inferiore della finestra di Safari. Da lì, puoi ispezionare tutto ciò che vuoi.